这里记一些容易忘掉的内容,之前都是放在 tg 上,但是存不了多久。
Lodash 库之防抖和节流
ref: https://css-tricks.com/debouncing-throttling-explained-examples/
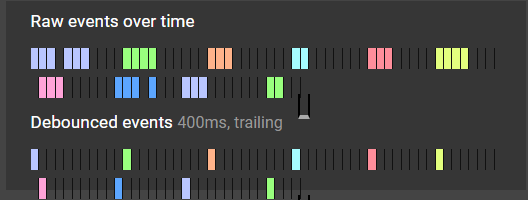
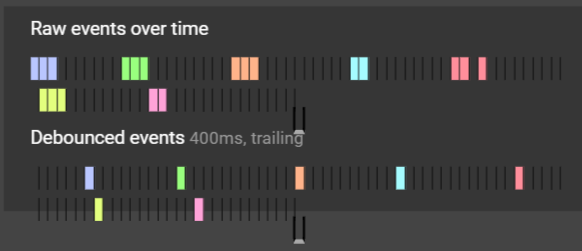
防抖
防抖保证了函数在一段时间内不会连续地发生, (https://www.lodashjs.com/docs/lodash.debounce/)
import _ from "lodash";
...
// 返回一个防抖函数
const debounced = _.debounce(eventHandler, 250, { 'maxWait': 1000 });
// 调用防抖函数
addEventListener('event', debounced);
// 取消防抖
debounced.cancel();
接受三个参数:
- 要防抖的函数
- 延迟时间 wait(ms)
{
leading: Boolean,
trailing: Boolean,
maxWait: number, // func 允许被延迟的最大值 (ms)
}
- leading

- trailing

节流
节流 throttle 函数是使用 _.debounce 和 maxWait 定义的。保证函数在一段时间内不会连续地发生,但延迟不超过 maxWait 毫秒。 (https://www.lodashjs.com/docs/lodash.throttle)
import _ from "lodash";
...
// 返回一个节流函数
const throttled = _.throttle(eventHandler, 250, {'leading': false, 'trailing': true});
// 调用节流函数
addEventListener('event', throttled);
// 取消节流
throttled.cancel();
requestAnimationFrame
它可以被认为是 _.throttle(dosomething, 16), 在每次浏览器渲染时调用 dosomething 函数,使动画更加流畅。
composale: https://vueuse.nodejs.cn/core/useRafFn/
MDN: https://developer.mozilla.org/zh-CN/docs/Web/API/Window/requestAnimationFrame
Oauth 2.0
ref: https://annotate.dev/p/hello-world/learn-oauth-2-0-by-building-your-own-oauth-client-U2HaZNtvQojn4F